Angular-CLI + Angular Material Quick Development Tips - 2021
pre-require: Angular CLI basic understanding.
Start with installing angular CLI globally
npm install -g @angular/cliThen create a new angular project and run the project with “— hmr” option
ng new my-first-project
cd my-first-project
ng serve --hmrHot Module Replacement (or HMR) is one of the most useful features offered by webpack. It allows all kinds of modules to be updated at runtime without the need for a full refresh.
Warning : HMR is not intended for use in production, meaning it should only be used in development.
Install Angular Material
Use the Angular CLI’s installation schematic to set up your Angular Material project by running the following command:
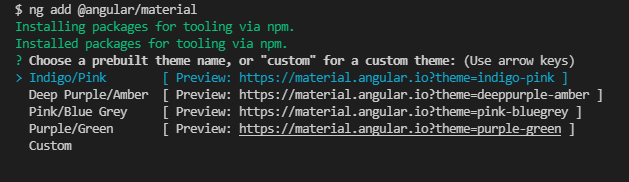
ng add @angular/material
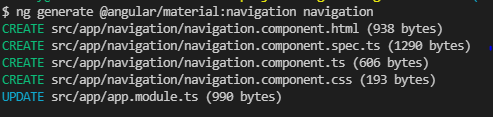
Angular Material comes with multiple schematics that can be used to easily generate Material Design components e.g. navigation component

Because the application running with ng serve — hmr, there no need to restart the application. this will automatically generate code and also compile code.

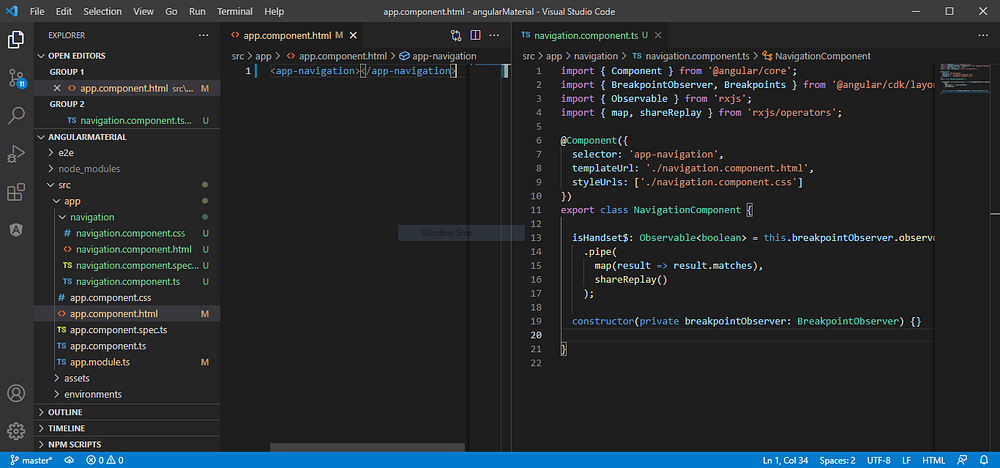
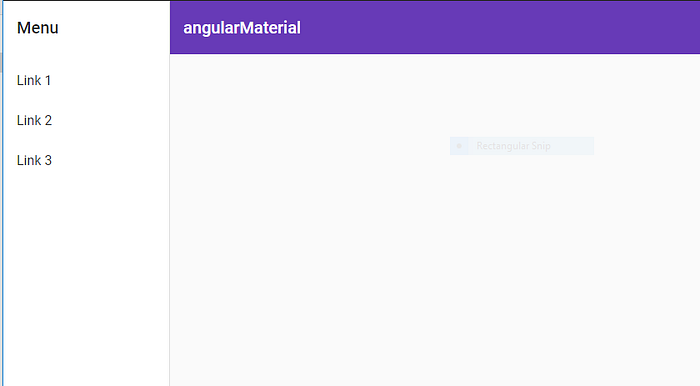
Creates a component with a responsive Material Design side nav and a toolbar for showing the app name. Now just include an app-navigation component in root a component.

Same as this add dashboard component.

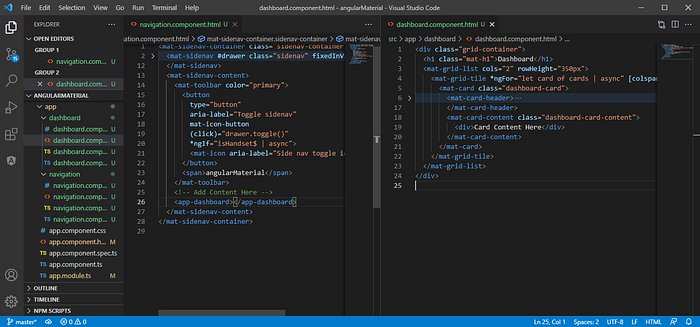
Include dashboard component in navigation component to load dashboard component.

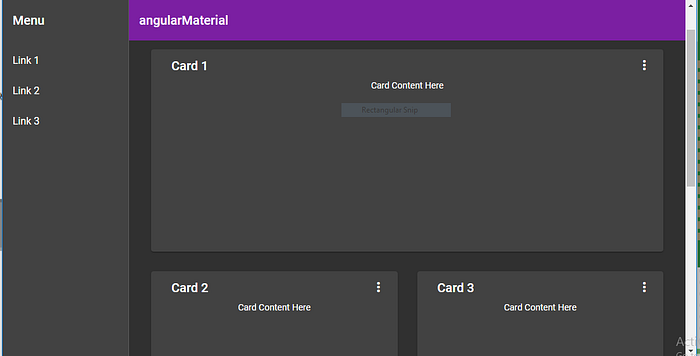
<app-dashboard> is auto-generated component with material responsive design.

less than 5min responsive dashboard page with a navigation page is ready.
Other Generate Material Design components list :
address-form: Component with a form group that uses Material Design form controls to prompt for a shipping address.
table: Generates a component with a Material Design data table that supports sorting and pagination.
tree: Component that interactively visualizes a nested folder structure by using the <mat-tree> component.
For detailed information visit https://material.angular.io/guide/schematics
For more Stories https://rajratnamaitry.medium.com/