Angular Debug On Prod Without Using Source Map
Before Reading This, You Must Have Basic Knowledge Of Java-script Debugging. If Not Then Read This First Article

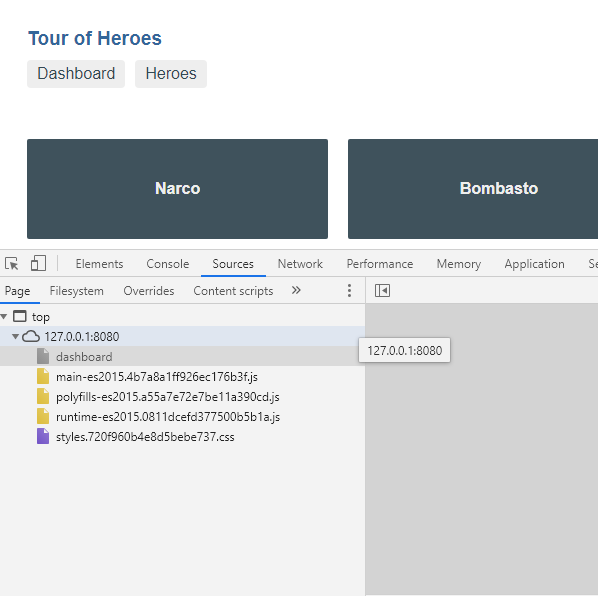
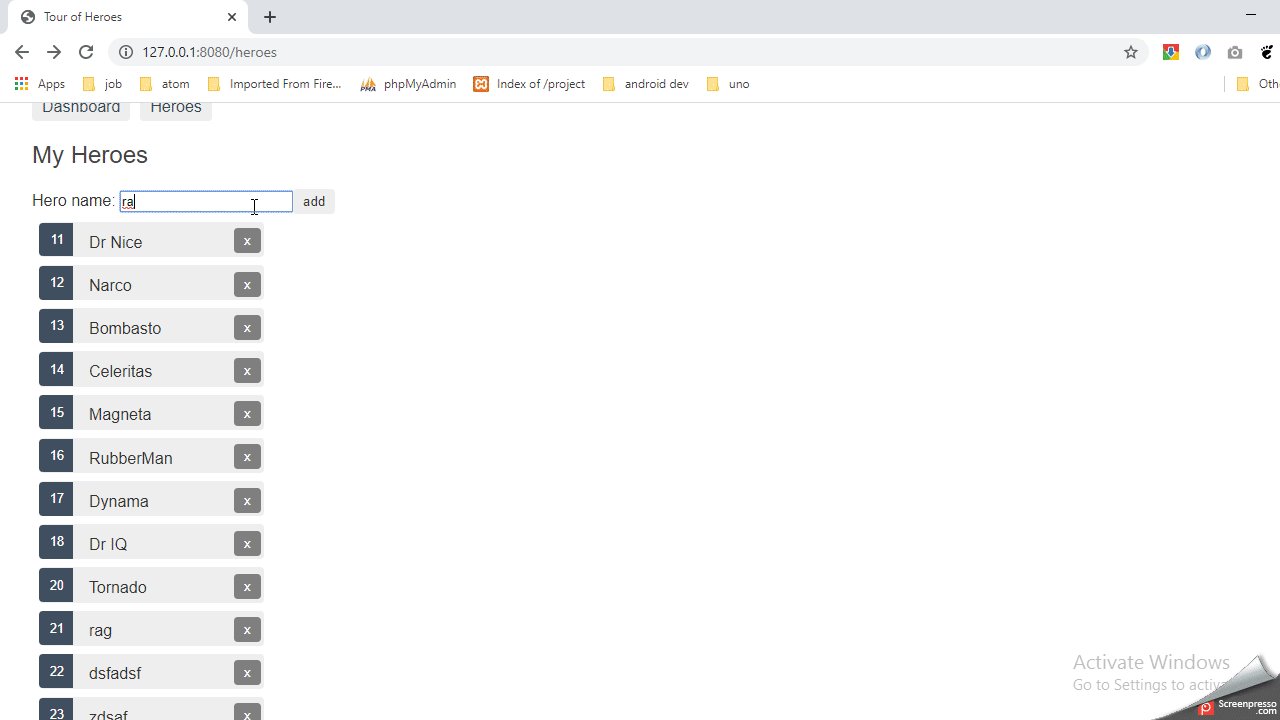
For Debugging, Using “Tour of Heroes App”.
After Hosting Your Application In-Browser Load Your Application Then Go To dev-tool -> Sources.
In Main[hashKey].js That Contains the Application Code.
Lets Start Debugging
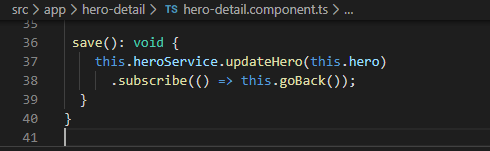
To Debug This Function

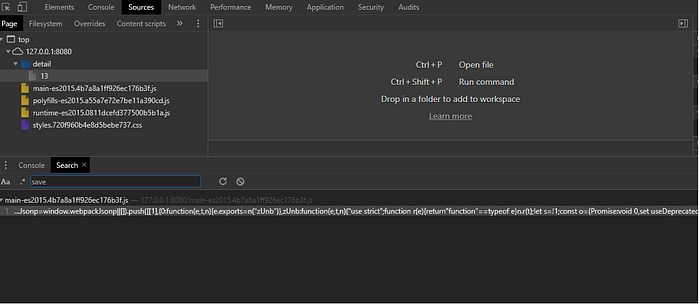
Then Go Dev-tool And Open Search Panel Using Ctrl + Shift + f And Search For “Save”.

Open Searched Result, This File Is Transpiled And Minified. To Convert Readable, Click {} Button On The Bottom Status Bar And Continue Debugging With New Formatted Source.
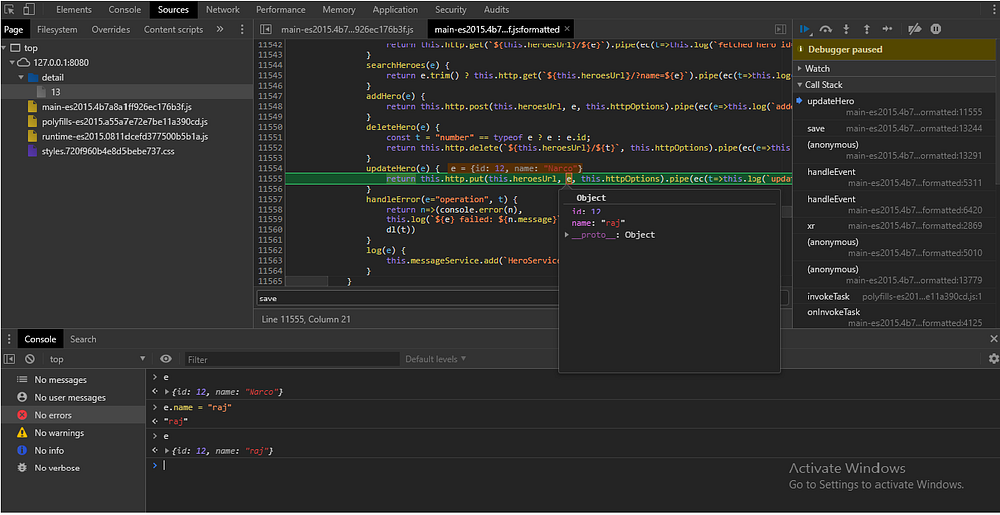
Now Search Function Name “Save” And Set BreakPoint.
Debugging Tip : Never Set Break Point on Function Name ,Always Set In Side Function Body.

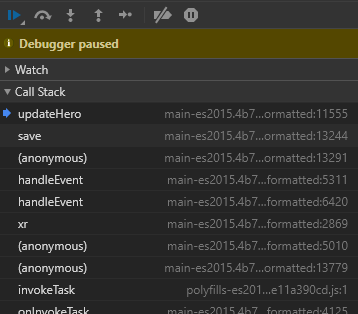
Use Call Stack Panel To BackTrack The Issue

Update Value In Debugging Environment

In updateHero Function Parameter e = { id : 12, name : “Narco”} , Using Console Panel Parameter e.name Is Updated With Value “Raj”.
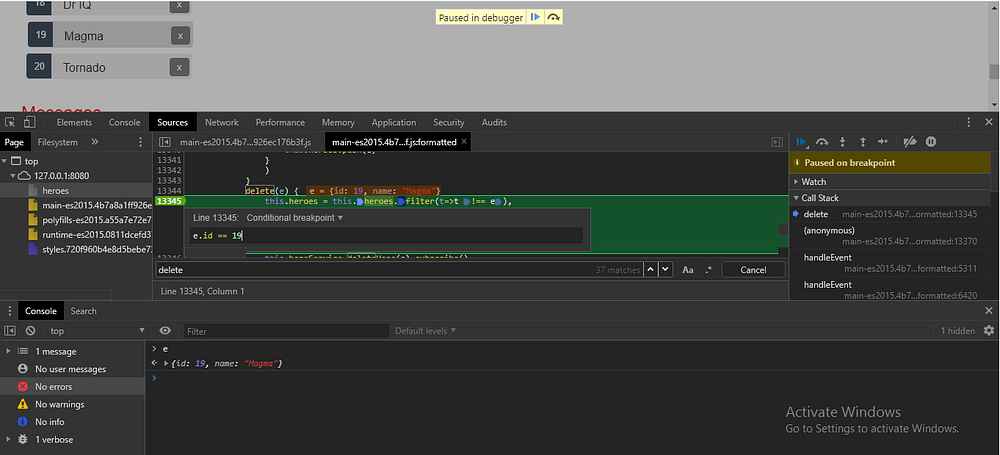
Condition BreakPoint

Set Condition On BreakPoint To Avoid Unwanted Pause on Breakpoint.
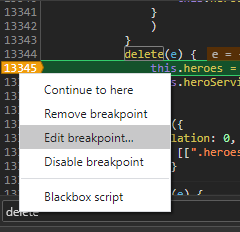
Go To Line No Then Right Click -> Edit break Point

In Above Image, On-Line No 13345 Condition BreakPoint Added. So When e.Id == 19 This Condition Is True Then Only Break Point will Pause On This Line.
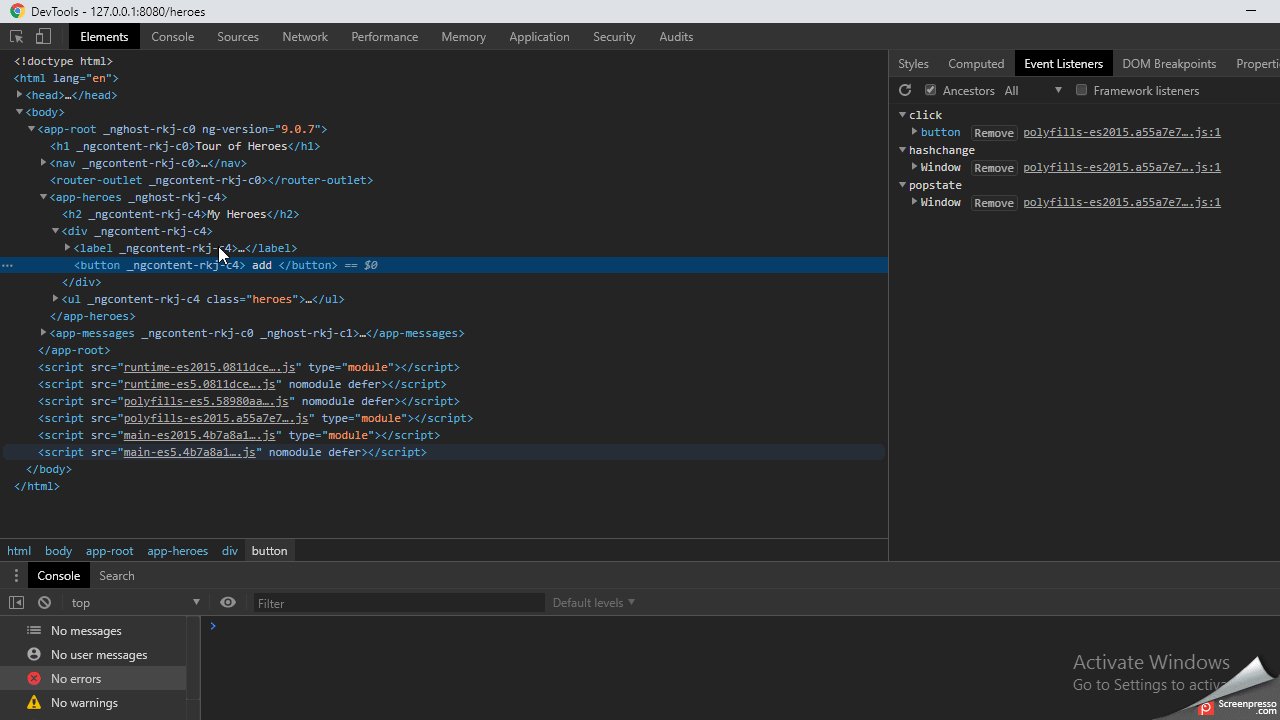
Set Break Point Using Event Listener
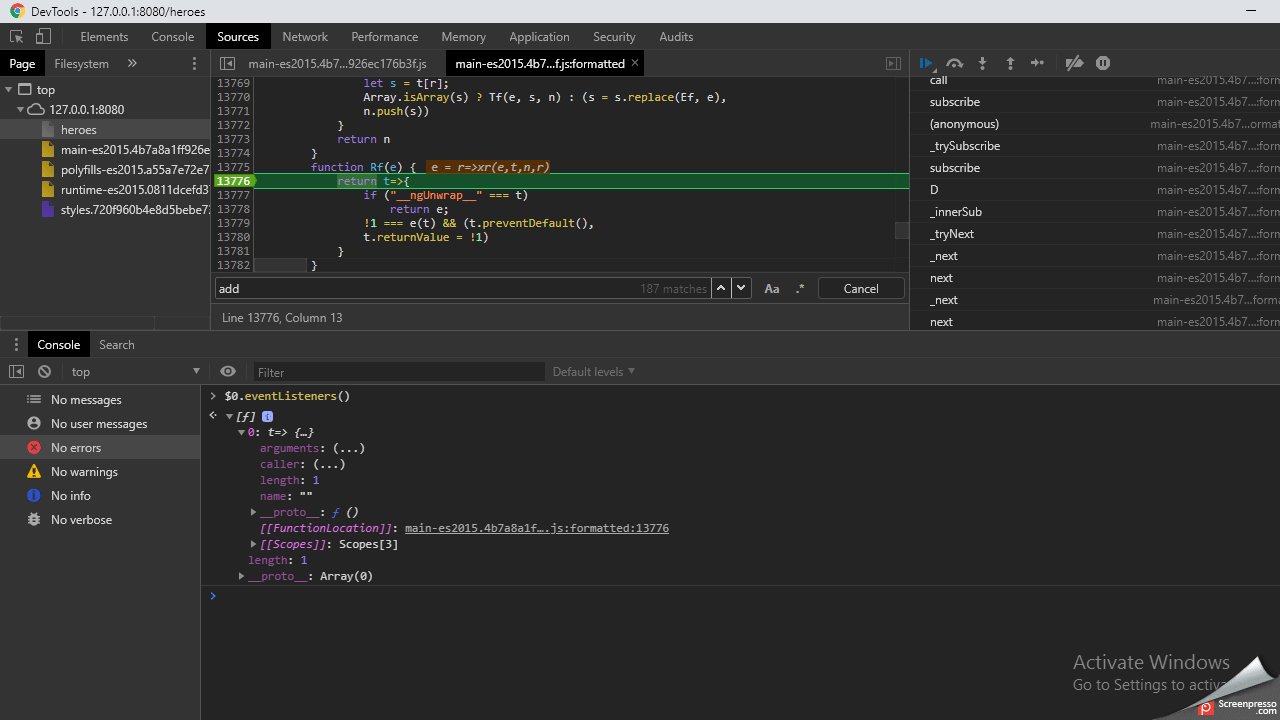
Use $0 In Console To Refer To This Element.

Debugging Add Button Using EventListener
Open Element Panel Click on Element Which You Want To Debug And Execute $0.eventlistener() In Console. Then Open Function Location And Set Break Point Then Click Button From Ui To Paused On BreakPoint.
Next, Go To Call Stack And Slide Down Stack List and Search For Add Function And Set BreakPoint.