Angular vs React vs Vue
--
To compare Angular vs React vs Vue. I’ve created the application with the same component structure. using Angular 10 version, ReactJs 16.13.1 version, vue 3.0.0 version Javascript Framework, rickandmortyapi. hosted application using firebase.

Application URL
Angular https://rickandmorty-angular.web.app/
React https://rickandmorty-react-1fe27.web.app/
Vue https://rickandmorty-vue.web.app/
Version And Stable release Date
Angular 2.0v Initial released in September 2016 And the latest 11v released on June 1, 2020.
React 0.3.0v Initial released on May 2013 And the latest released on 16.13.1v February 26, 2020.
Vue 0.9v Initial released on February 2014 And the latest released on 3.0.0v October 20, 2020.
Author
Angular Miško Hevery now maintained and released by Google Developer(s)
React Jordan Walke now maintained and released by Facebook Developer(s)
Vue Evan You Initially maintained by him only, now maintained and released by vue Team Developer(s)
Features and Size
After creating an Angular project added 1137 packages in 145 sec and the folder size was 224 MB. Angular provides built-in feature :
(*) Routing & Navigation
(*) Internationalization (i18n)
(*) Animations
(*) Schematics
(*) Forms
(*) Service Workers & PWA
After creating a Reactjs project added 1137 packages in 183 sec and the folder size was156 MB. for additional features In Reactjs you can import the library separately likes routes (react-router-dom), forms(formik), Axios, react-i18next. Reactjs provide built-in features :
(*) JSX
(*) Function and Class Components
(*) State and Props
(*) Forms
(*) Redux
While creating a Vue project provide you the option to check the features needed for your project :
(*) Choose Vue version
(*) Babel
(*) TypeScript
(*) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
(*) CSS Pre-processors
(*) Linter / Formatter
(*) Unit Testing
(*) E2E Testing
After creating the Vue project added 1269 packages in 58.921s and the folder size was 114MB. for the additional feature, you can import library separately likes vue router, Axios,vuetifyjs for forms, i18n.
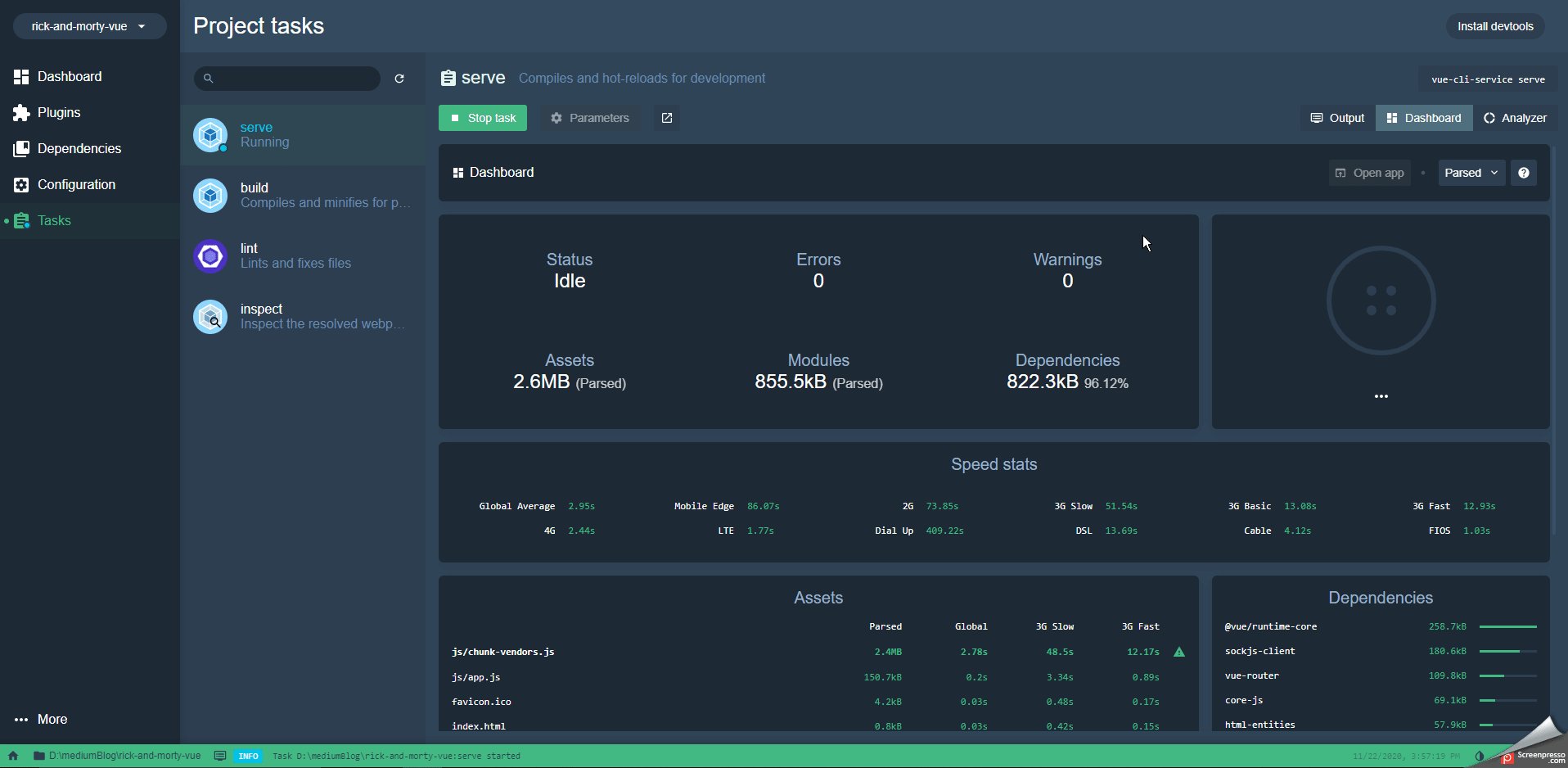
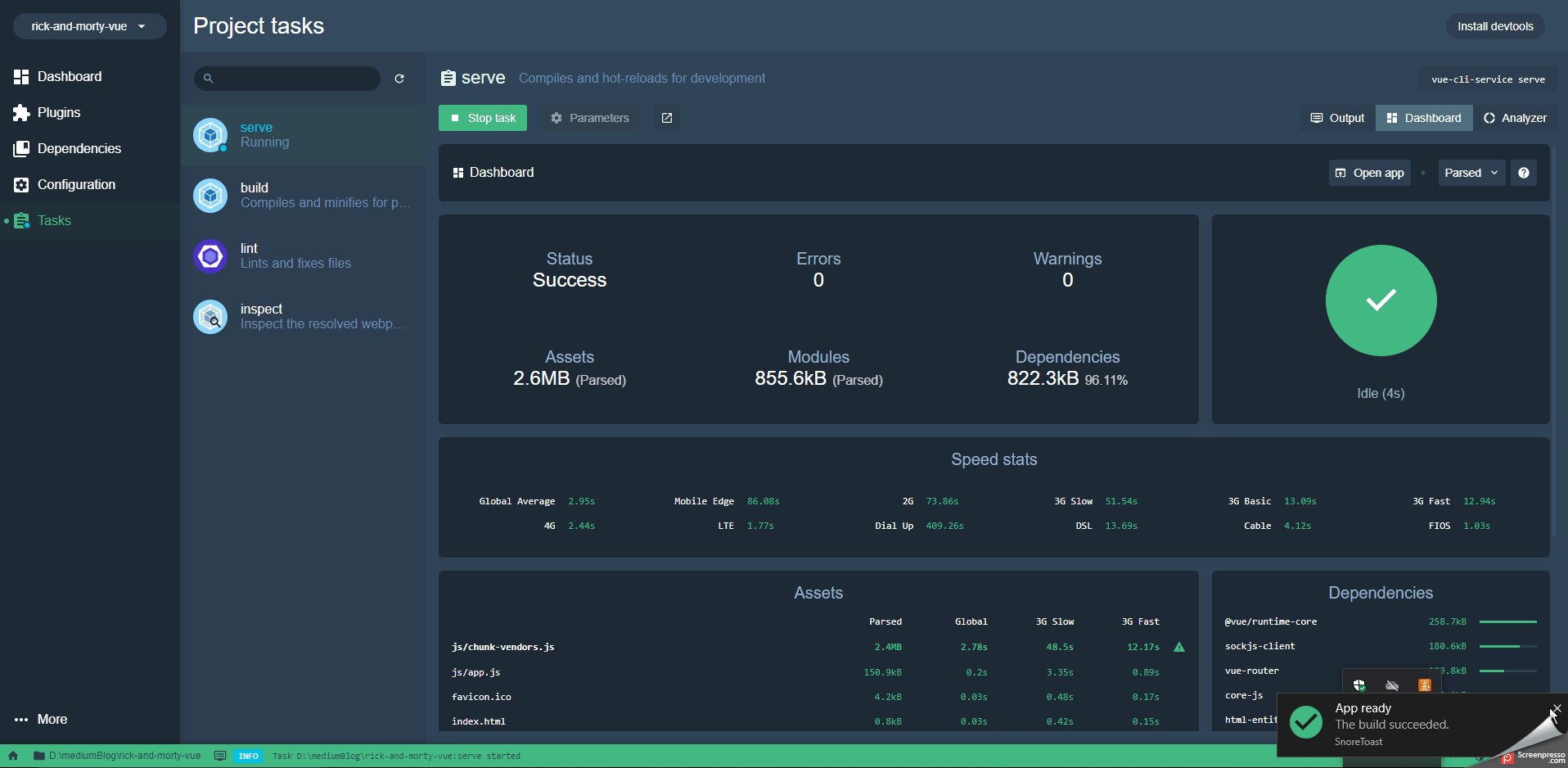
Vue has an awesome feature vue ui.

Run time
Angular 8.022 sec
React 7.43 sec
Vue 15.38 sec
Build time
Angular 7.79 sec
React 6.55 sec
Vue 9.68 sec
Build size with the source map file
Angular 8.23 MB (heaviest files vendor.js 3.6MB, vendor.js.map 3.7MB)
React 641 KB
Vue 771 KB
You can create a smaller size bundle by removing unwanted imported libraries.
Performance recorded on chrome dev tool



Memory usage recorded on chrome dev tool



Summary
Every javascript framework has the same feature with different syntax. If you have good experience with one javascript framework then you can easily learn other js frameworks.